This is a serverless web application. By utilizing Cloudflare worker, similar to edge computing, and personal effort, a constraint distributed structure with fast response time and availability is produced. The making of Financial website is actually led by me. The core part, including design, connection between different components, Devop structures, lots of coding, ARIA, are done by me. Other people’s attribution, including contribution on knowledge passage content, useful tools, quiz generation and verification, are also important. We follow up the Business Agility and use JIRA to do weekly jobs and finish this product in 8 weeks. This is the product being produced based on Design specification by me, most parts stay the same as design. This website designed by me contains knowledge from cross area and utilize knowledge including data representation, prediction, interactive design, interacting with phone app and much more. More details regarding to benefits and incomparable feature could be saw below:
Key Sites
Wiki Page - It contains the development process and different stage in Business Agile - https://wiki.capitaltwo.ga/
Main - The site for all components - https://capitaltwo.ga/
Sub product - Financial organization app - Download at https://capitaltwo.ga/download.html
Incomparable Features
Only the part I am doing is mentioned in the following subsections.
SEO
Indexed/Crawled
Google, Baidu, Yandex, Bing has crawled it.
Sitemaps
Majority of sitemaps will update automatically for search engine to crawl. Major sitemaps are as follows:
https://capitaltwo.ga/sitemap.xml
https://knowledge.capitaltwo.ga/sitemap.xml
https://wiki.capitaltwo.ga/sitemap.xml
I also push to Bing, Google manually.
Points
- With different search keywords, sitemap, tags
- Site is actually pushed to google search console.
- Also optimize the delivery process. Site is being auto compressed.
- All static is also good in delivery process.
Security
Http/3 & Https
Http/3 and Https protocols are enabled by default from user to server.
Additional
In addition to the security provided by Https, normal communication, including communication between Cloudflare worker and user, and between different pages is encrypted by AES. And the credential saved to localestorage is also encrypted by AES.
Prevent misuse
Anything that need to be hidden is encrypted by using AES encryption method.
User Experience
User friendly
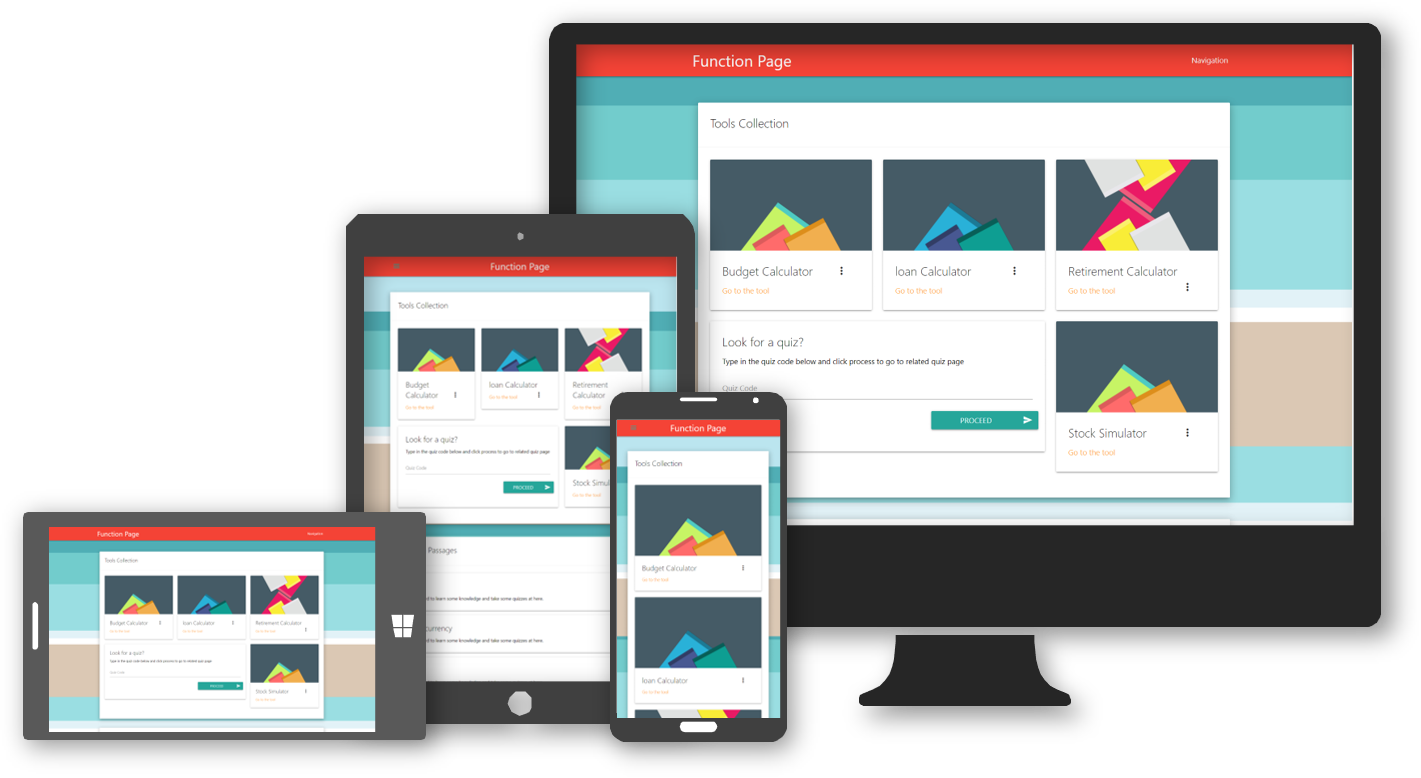
All devices have the same experience via web browser. (Such as mobile and tablet, on top of computer support)
Function page as sample

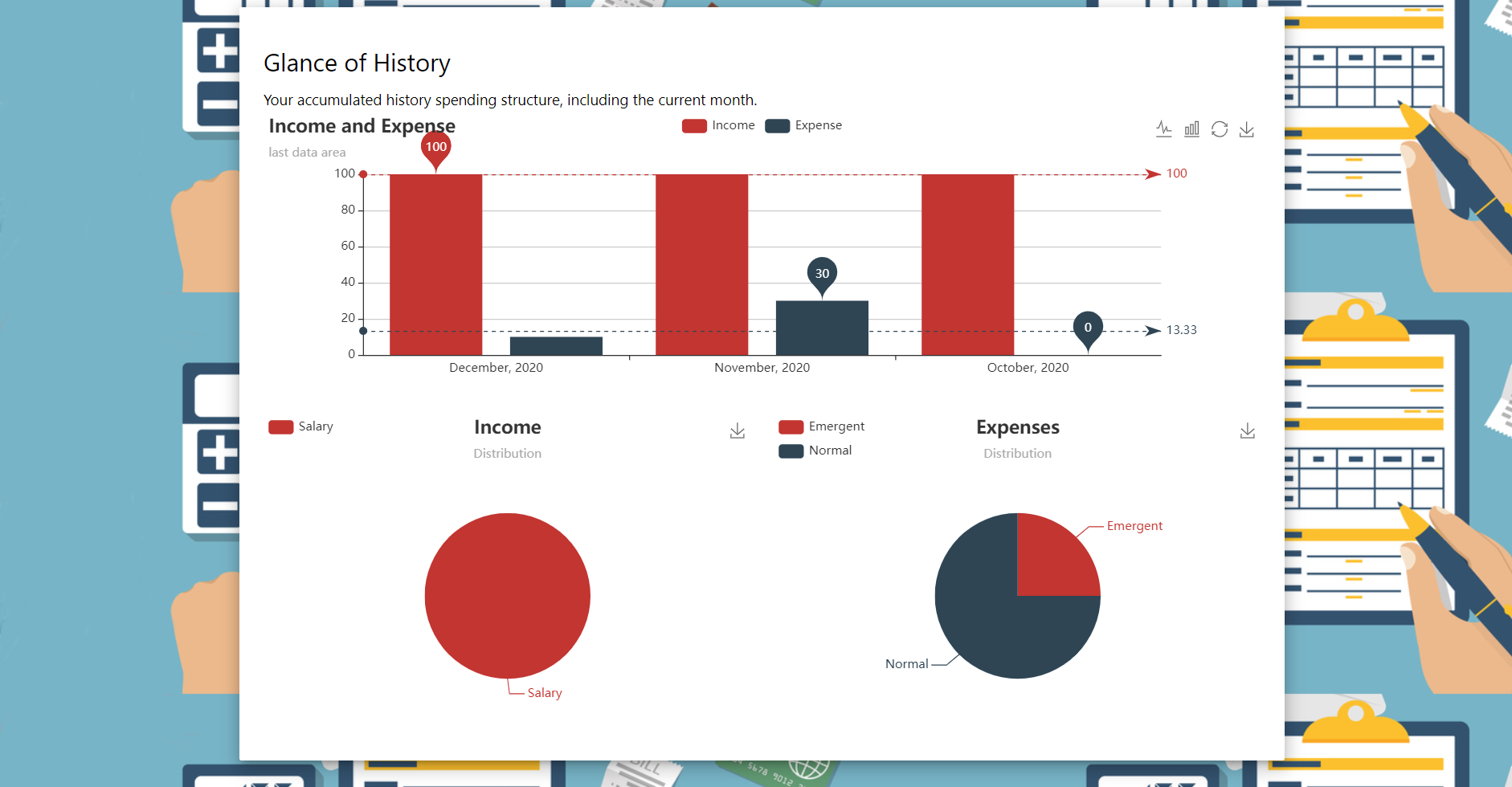
Pages also have a good looking and interactive data representation, like: (taken yearly budgeting tool implemented by me as an example)

Fast accessing speed
With doing a serious jobs, including minification, compression, configuring appropriately, using distributed delivery structure, the site has a good delivery speed in most places around the world.
Statistic about compression:
Minification
- Main page: 13.44 kb -> 8.35 kb Ratio: 37.82%
- Some pages in wiki and knowledge passage: ratio: around 40-60%
60%-70% overall additional compression rate
Main page: 6044 bytes -> 2119 bytes Ratio: 64.94%
Wiki and knowledge page: 20561 bytes -> 4311 bytes Ratio: 79.03%
Speed to access the site: Median - 741ms Average - 460ms
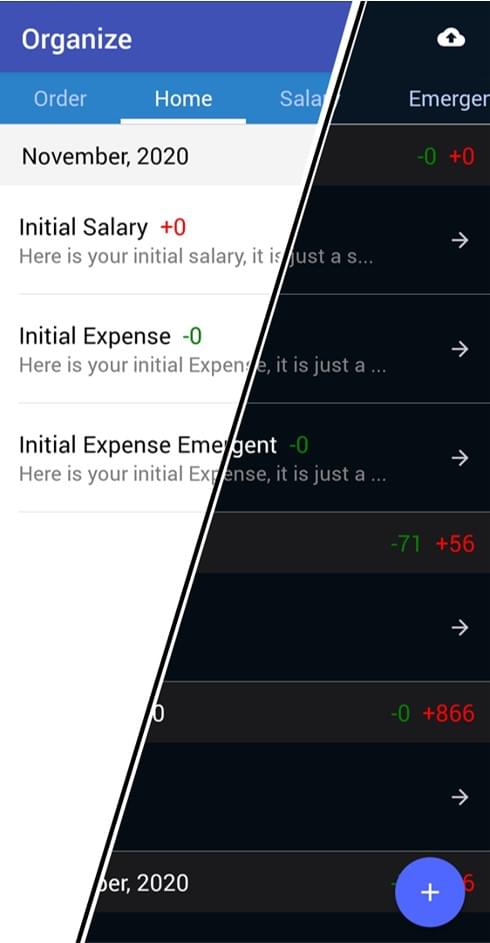
Integrate to mobile
I realize it is hard to input everything in one time in yearly budgeting tool. So I also made an app to help you organize daily spending. This app is still in developing. See stage one and two by clicking the links.

Privacy & Encryption
Data will only be saved in user side. User have control over all data. And no personal identification data is used in this process. Any sensitive and non-sensitive data pass to user is encrypted by using AES-GCM, see more details at AES Encrypt and Decrypt on Cloudflare worker
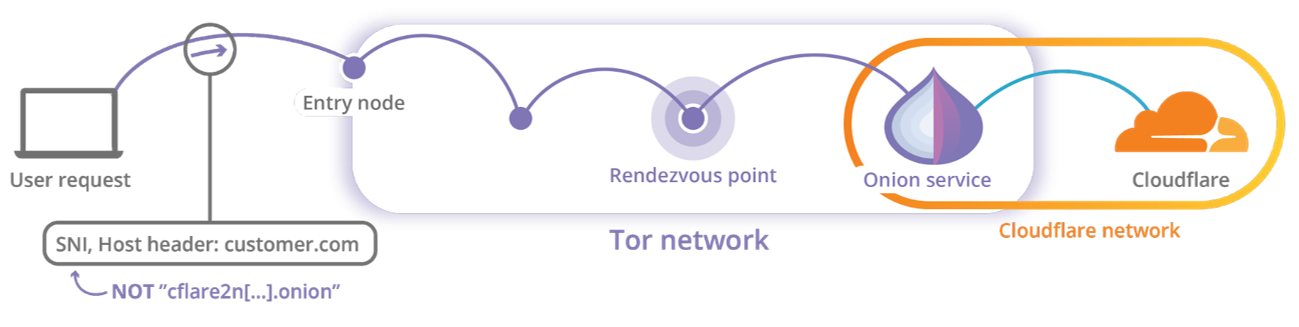
For people really care about privacy, this site is well configured to allow people from Onion network through Tor visiting the site without exiting the last endpoint. See this image for the detail, this is a feature for cloudflare, I just configured it appropriately.

Accessibility
The major page has accessibility feature. Most parts, including main site, knowledge site, wiki page, contain the accessibility feature by using ARIA technology.
The book version of all knowledge passage could also provide more convenience. And I do also provide multiple format, including epub, mobi, pdf, docx in the download site
Design thoughts & walkthrough
Only the part I am doing is mentioned in the following subsections.
And those are other thoughts or final product walkthrough in addition to the previous Design specification by me
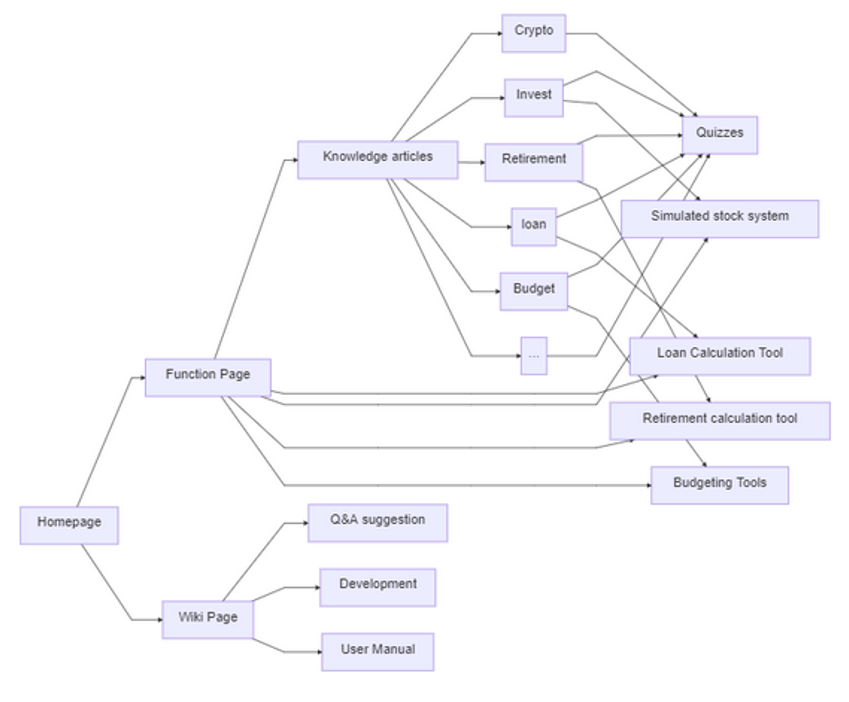
Components walkthrough
Only parts related to running of thee site is represented, this could be thought as a supplement and detailed implementation of Design specification.
Core

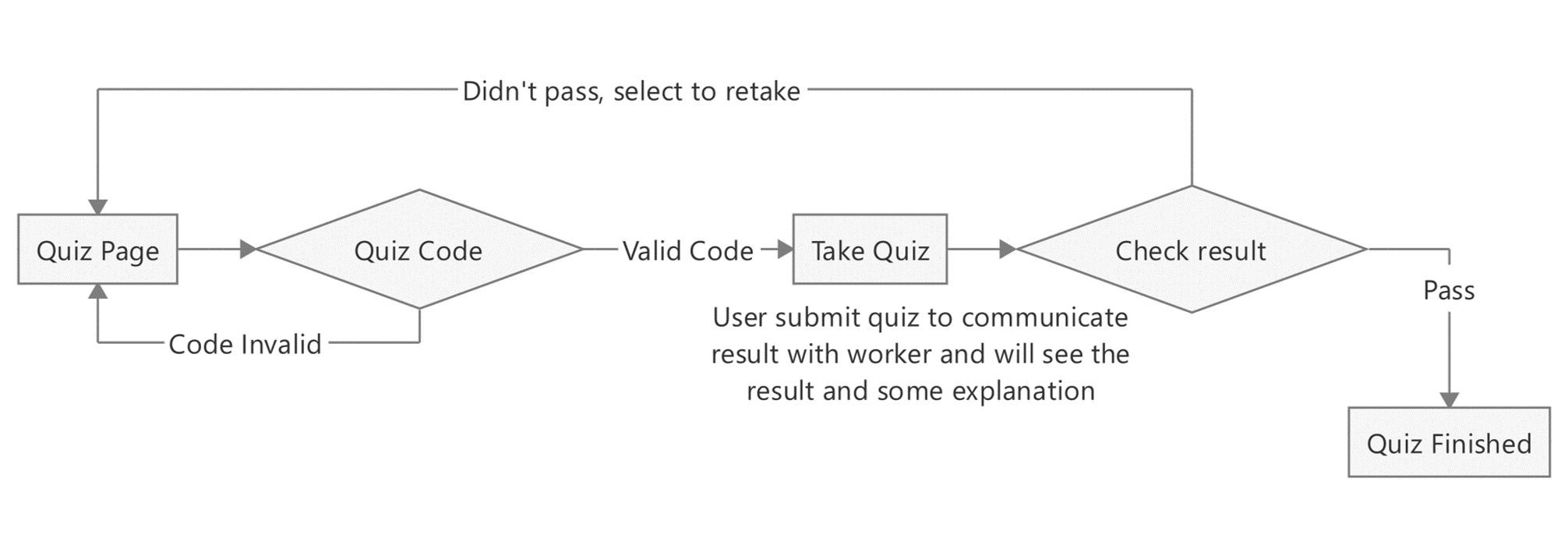
Quiz
A quizecode, like 65HquZ8, will be required when user is accessing the quiz site. Each passage will correspond to one code and the take quiz button in each essay will automatically generate and direct you to the correct page. Quiz is generated by random selection among a huge set of questions. Based on the design, the collision rate is , which is super low.
The running and basic verification process could be saw below:

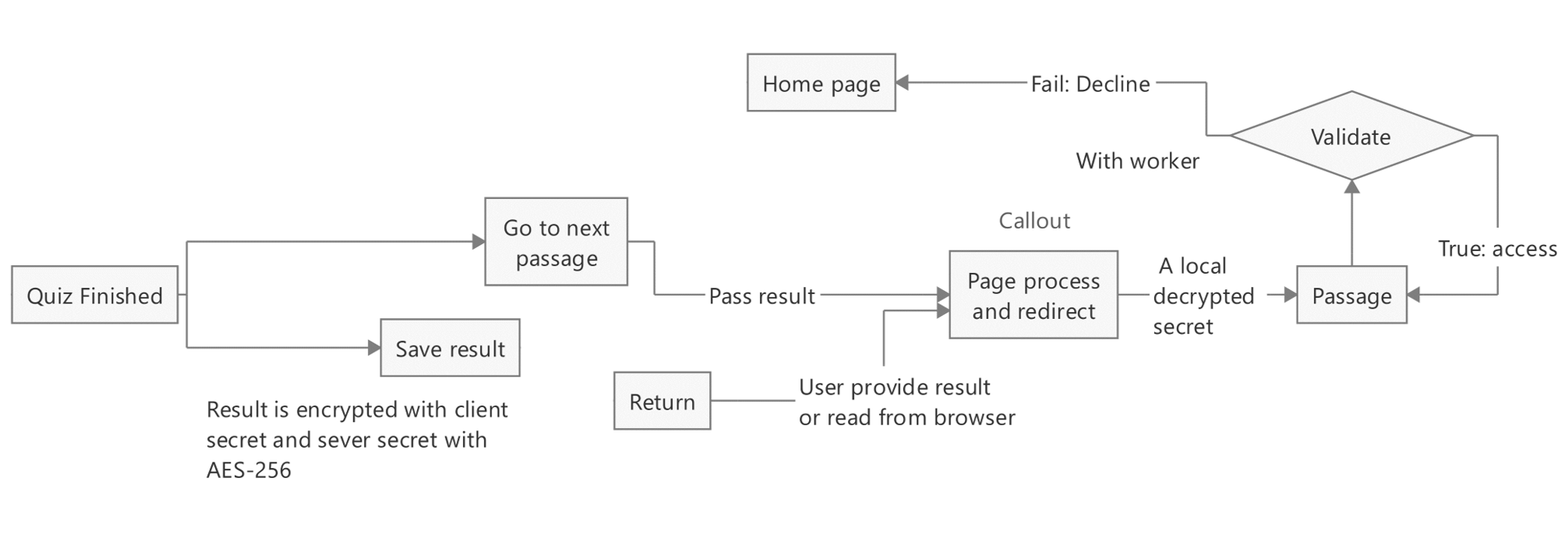
Pointing system
The design and running of the pointing system, like you get to finish one task before accessing the next one. Verification is done by passing a information that doesn’t contain any privacy information to cloudflare worker. And all information is encrypted by using a 256-bit keygen with AES-GCM

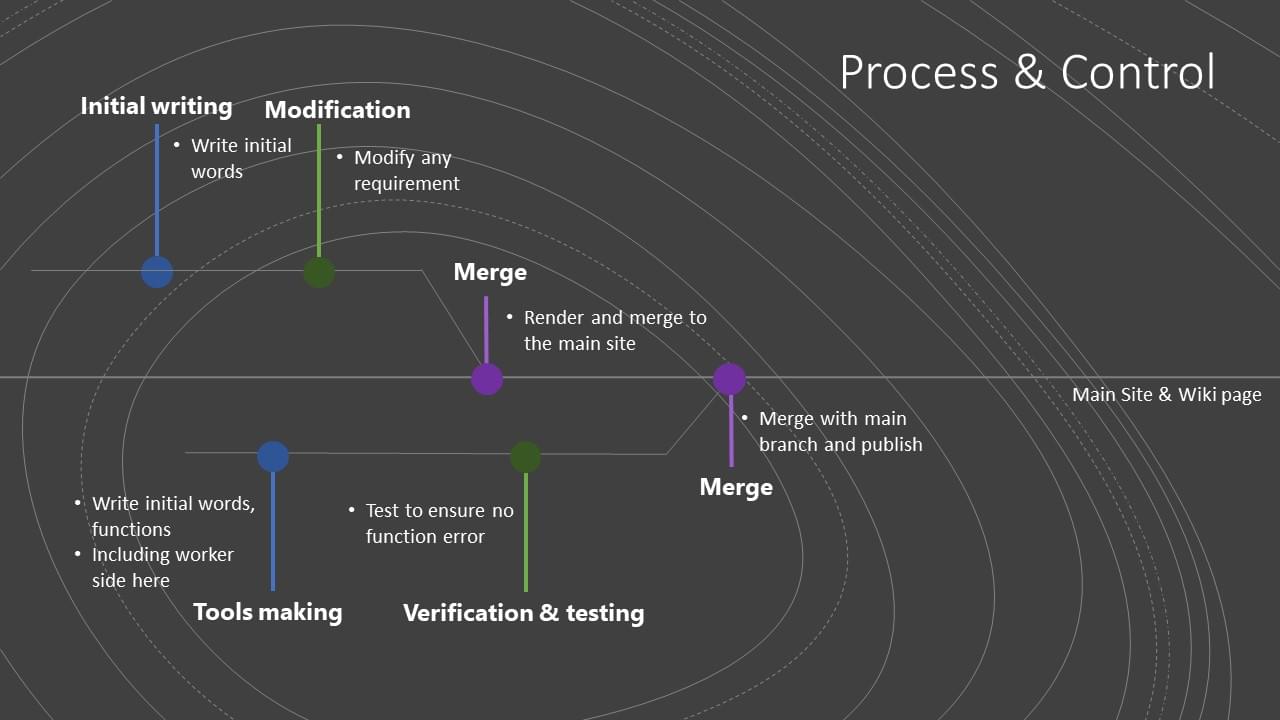
Developing procedure
CI/CD
Most of this is done by using github actions and it make the website and the financial organization app always available to user. And different channels could provide people with stable or preview version. The detailed tools used are:
Financial organization app: Expo + Github action + Expo page
Passages&Wiki: Hexo + bash + Github actions
Cloudflare worker/Serverless server: Wrangler + Github actions
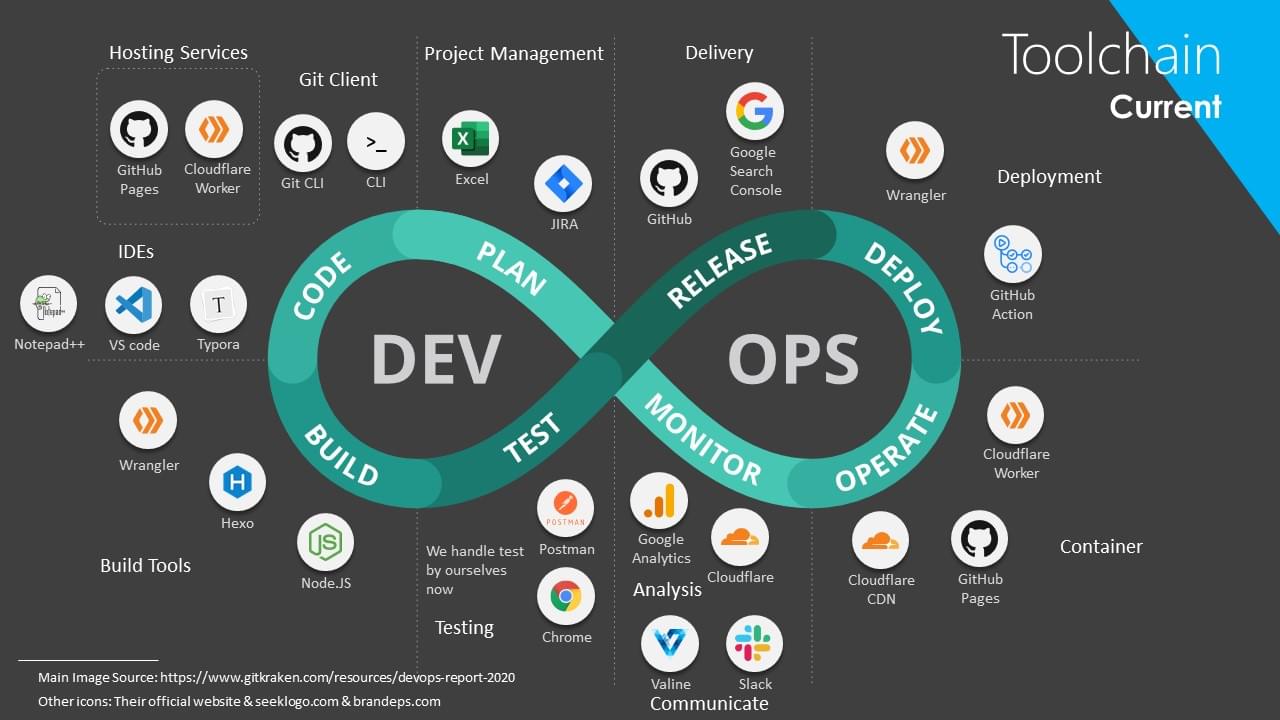
Devops & version control
I realize the entire process is actually following the Devops toolchain and most of steps are auto. By using those features, the website is always available to the public. The tool chain I designed and using was:

In the later, more tools, like expo, gitbook, are added. But they are a little bit away of the main part of the site.
For each part, a strict version control is also implemented by using github so that any wrong stuff will be published only when it is well tested.

Easy to maintain
A lot of stuff are generated automatically, this provides other people a chance to focus more on the content instead of the site. For example, here is the script to generate passages site and the published knowledge passage book.
1 | hexo clean |
My additional role
In addition to the previous mentioned works. I adjust the schedule, arrange everyone’s working and send out recommended work weekly. Provide personal support via one on one chats. Actually, it is to manage the entire work and ensure the workload of each person each week is less than 6 hours, which equals to 2 credits.
Further direction
- Connect with certain publication, the book reader could have a different quiz and user is able to scan the QR code to take it.
- Increase validation & security level to reduce possibility of being attacked
Credits
| Professor | Amber Field |
| Product Owner (Random order) | Caroline Clancy |
| Madeline Janick | |
| Mayank Katwal | |
| Developers (Random order) | Shaokang Jiang |
| Sai Teja Chokkarapu | |
| Ritika Mittal | |
| Peter Daly | |
| Scrum Master | Shaokang Jiang |
| Product Proxy | Ritika Mittal |
| Designers | Shaokang Jiang |
| Part of slides come from online source. | |
| All source code is granted based on MIT License. And source code is available on Github | |
| This slide is designed for non-commercial use | |