This is an robot chat app based on locally trained natural language processing model by using Nlp.js. It could answer questions in different situations and is able to run and answer questions based on context totally locally. Due to the limitation of the local dataset, it can only understand a limited number of phrase. It is still a good app to chat with. In each run, you can also choose to save history chat or not and choose to extract entity information or not. So, it is also a good app to see what a phrase will happen in react native version of Nlp.js in expo. Dark and light theme is following user’s system default. This app is done solely by me.
Usage
This is a simple example of using Nlp.js on Expo with chat interface. It is trained with some general chatting phrases. Turn on the switcher to enable and show the extracted information, Press save button to save communication, which will be loaded by app in your next initiation. See an example of the released app at the end of this passage.
Running
Click here for source code.
Click here for an expo runable version.
Compile from source
To compile and run locally:
1 | git clone https://github.com/ShaokangJiang/Chat-Interface.git |
And use our phone to scan the QR code on screen.
Information Extract
Entity information, like amount, title, etc, are extracted from the communication between you and the machine. Because of the benefit of locally trained model, the specific spending and expense categories are added as enum and thus able to be extracted as well. User just need to answer questions machine asked, and everything would be on set. Detailed syntax could check the repo.
This app is good to know what will be extracted by turning on the Info? on the upper corner.
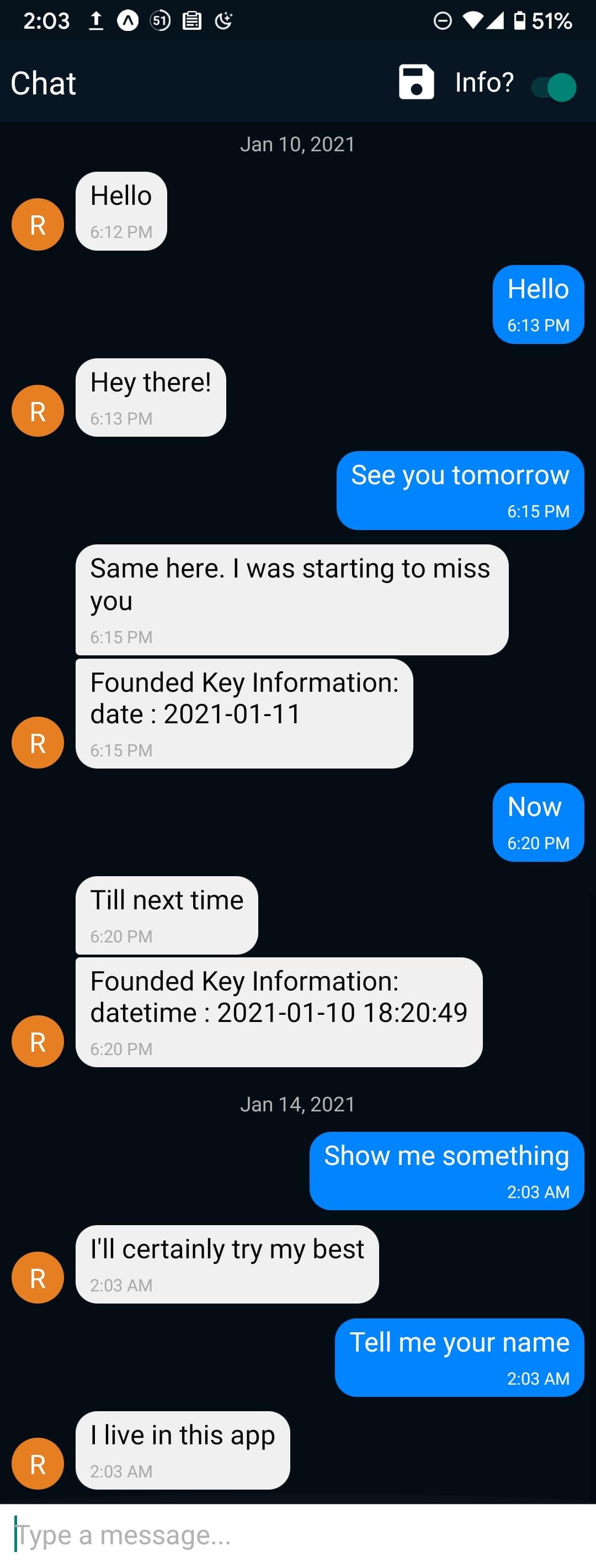
Sample running
Here is a sample running of the released version. This is in dark theme. This is a demo app, so only part function is shown.